
Fin X intelligent finance tool
Areas
UX/UI design
Wireframing
Prototyping
AI
Overview
Fin X pioneers software and AI solutions tailored for financial institutions, banks, and fintech enterprises. Currently, in the developmental phase, they're crafting a digital product that seamlessly integrates dashboard data management with AI-guided assistance.
Role & Contribution
In a tight six-day window, I led as the solo UX/UI designer, crafting the concept for the finance tool. My pivotal roles included UX research, initial information architecture, wireframing, visual design, and prototyping.
Gallery
Take a glimpse at the deliverables crafted for the project.
Design process
Presented below is the comprehensive documentation detailing the design process behind the creation of the Fin X intelligent finance tool.
1 - Framing the problem
2 - An action plan
3 - Research phase
4 - Mapping the flow
5 - Designing the interfaces
6 - Prototyping interactions
7 - Presentation design
8 - Conclusion
1 - Framing the problem
Fin X banner. Source: Fin X
From the beginning, Fin X demonstrated a comprehensive approach to project delineation. Provided with a detailed guideline document, the parameters were written as follows:
Target audience: Professionals and decision-makers within the finance sector (comprising CFOs, financial analysts, fintech entrepreneurs, and investment professional) who are interested in leveraging generative AI technologies to solve complex problems and innovate within their operations.
Visual Identity: Use Fin X brand identity as the visual guideline.
Timeframe: 6 days
Expected deliverables:
Conceptual screens showcasing both desktop and mobile interfaces, incorporating AI functionalities alongside the finance dashboard.
Prototype showcasing some of the interactions between the designed screens.
Presentation document illustrating the platform design and features, tailored for potential clientele.
In essence, the mission entailed conceptualizing a finance web application facilitating data analysis, workflow organization, and AI-driven optimization within a condensed timeframe.
2 - An action plan
A glimpse of the action plan. Source: Double Nice studio
Given the exigent timeline, meticulous planning was paramount. I devised a comprehensive action plan spanning each of the six days, strategically leveraging the Pareto Principle: allocating 20% of the time to research and 80% to design endeavors. The delineated plan unfolded as follows:
Day 1: Commenced with benchmark research, user flow mapping, and low-fidelity sketching.
Day 2: Progressed to concept definition and wireframing activities.
Day 3: Dedicated to refining wireframes and transitioning to high-fidelity design iterations.
Day 4: Intensified high-fidelity design efforts alongside prototyping endeavors.
Day 5: Focused on meticulous polishing of high-fidelity designs and commenced presentation material creation.
Day 6: Culminated in the finalization of presentation materials and comprehensive project review.
3 - Research phase
Given the time constraints, a pragmatic approach to research was imperative. Drawing from established solutions within the market served as the primary strategy. Three notable contenders were identified for in-depth analysis:
3.a - Datarails
Positioned as a formidable competitor to Fin X, this American company offers AI-powered business solutions with a focus on data visualization. Understanding their successful strategies is pivotal for informing our product design.
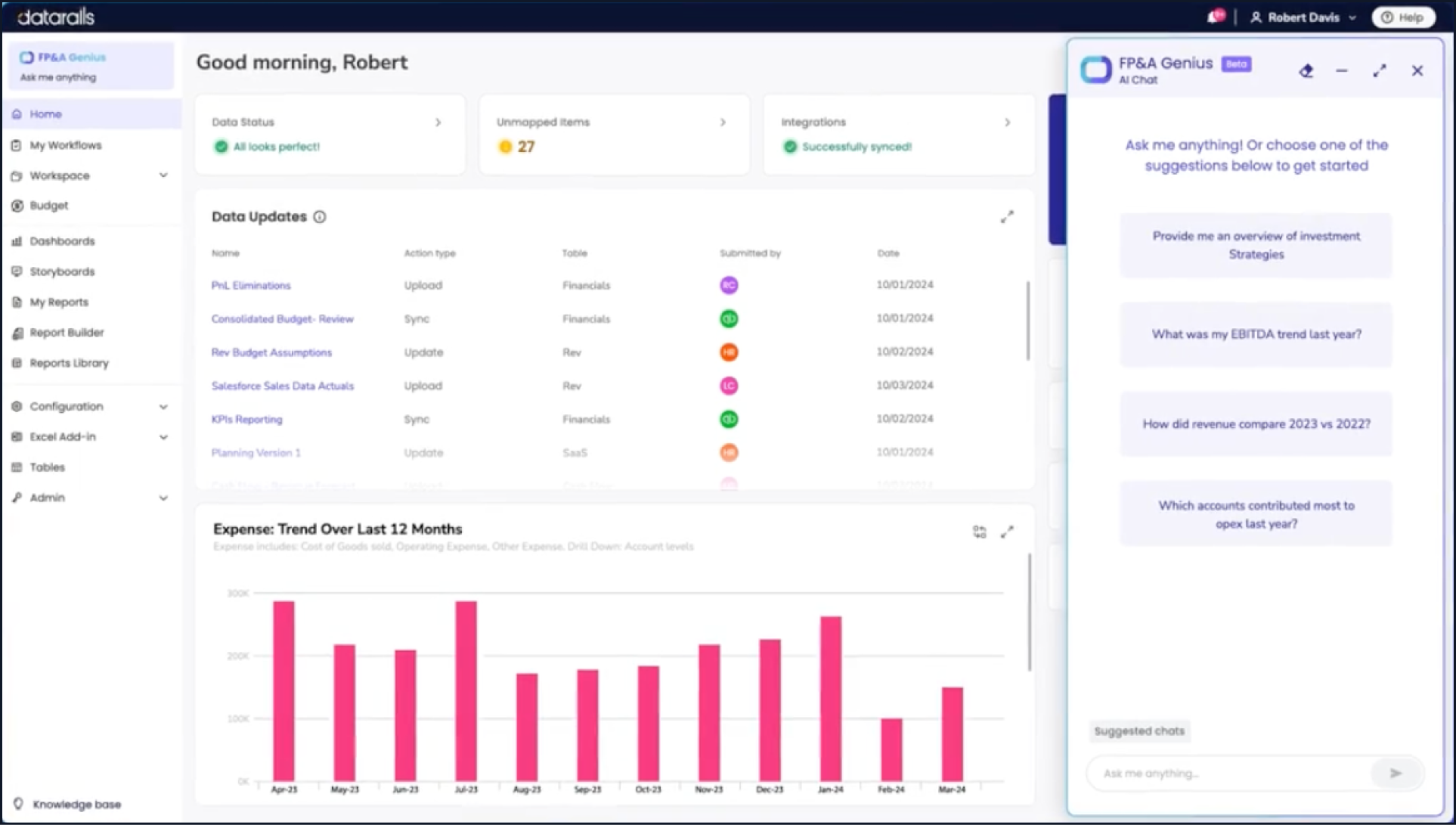
Datarails web app homescreen. Source: www.datarails.com
Datarails web app dashboard. Source: www.datarails.com
3.b - Planful
Another prominent competitor hailing from the United States, Planful boasts a product akin to Datarails in interface design. However, differentiating itself in data analysis capabilities, Planful offers enhanced tools for chart and spreadsheet analysis, augmented by predictive AI functionalities.
Planful web app AI predict feature. Source: www.planful.com
Planful AI assisted data analysis. Source: www.planful.com
3.c - Clickup
Renowned as a premier project management tool, ClickUp enjoys widespread adoption by leading global enterprises. Praised for its modern, intuitive interface and AI features, ClickUp's clean design ethos provides valuable insights for our project's interface development.
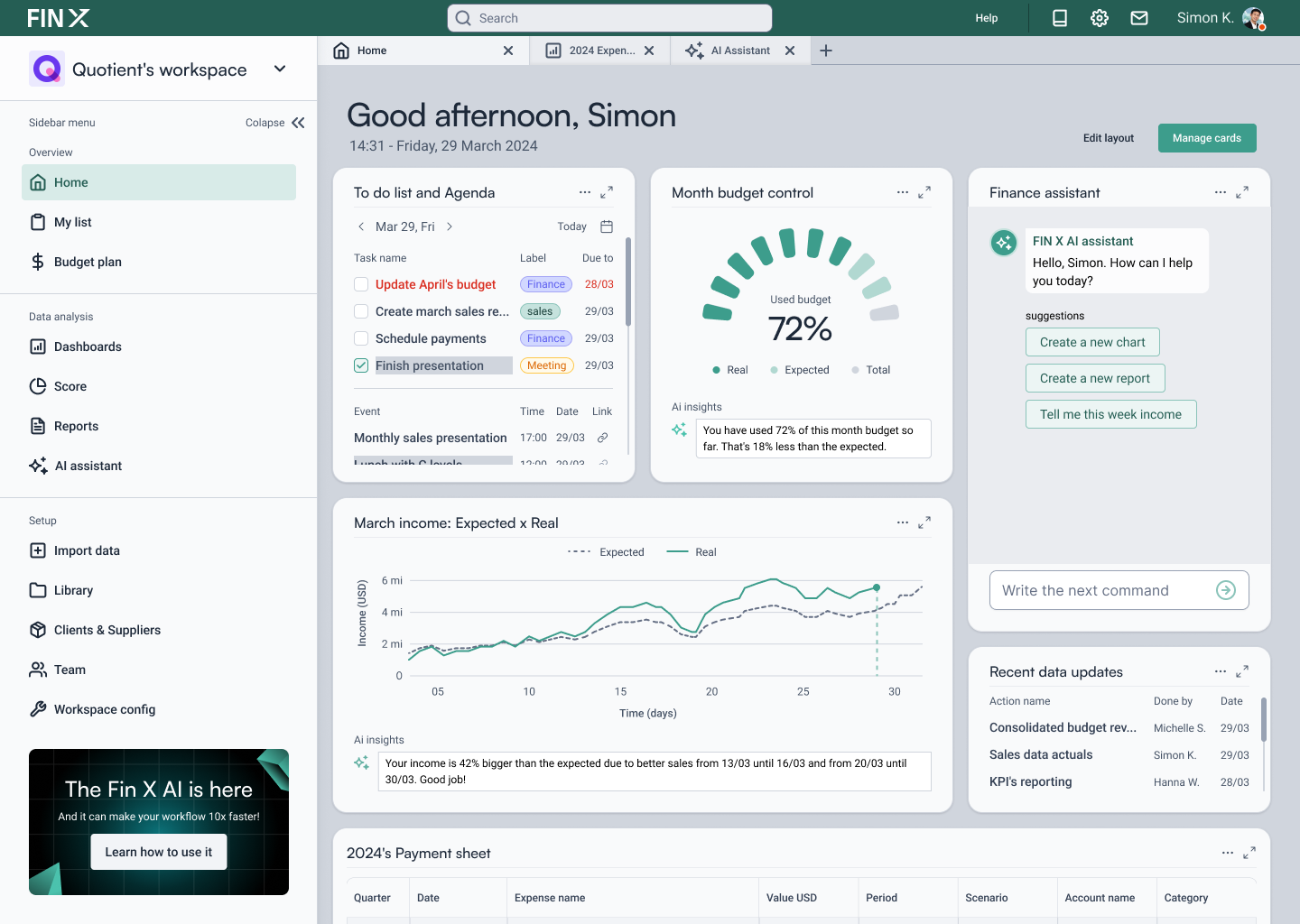
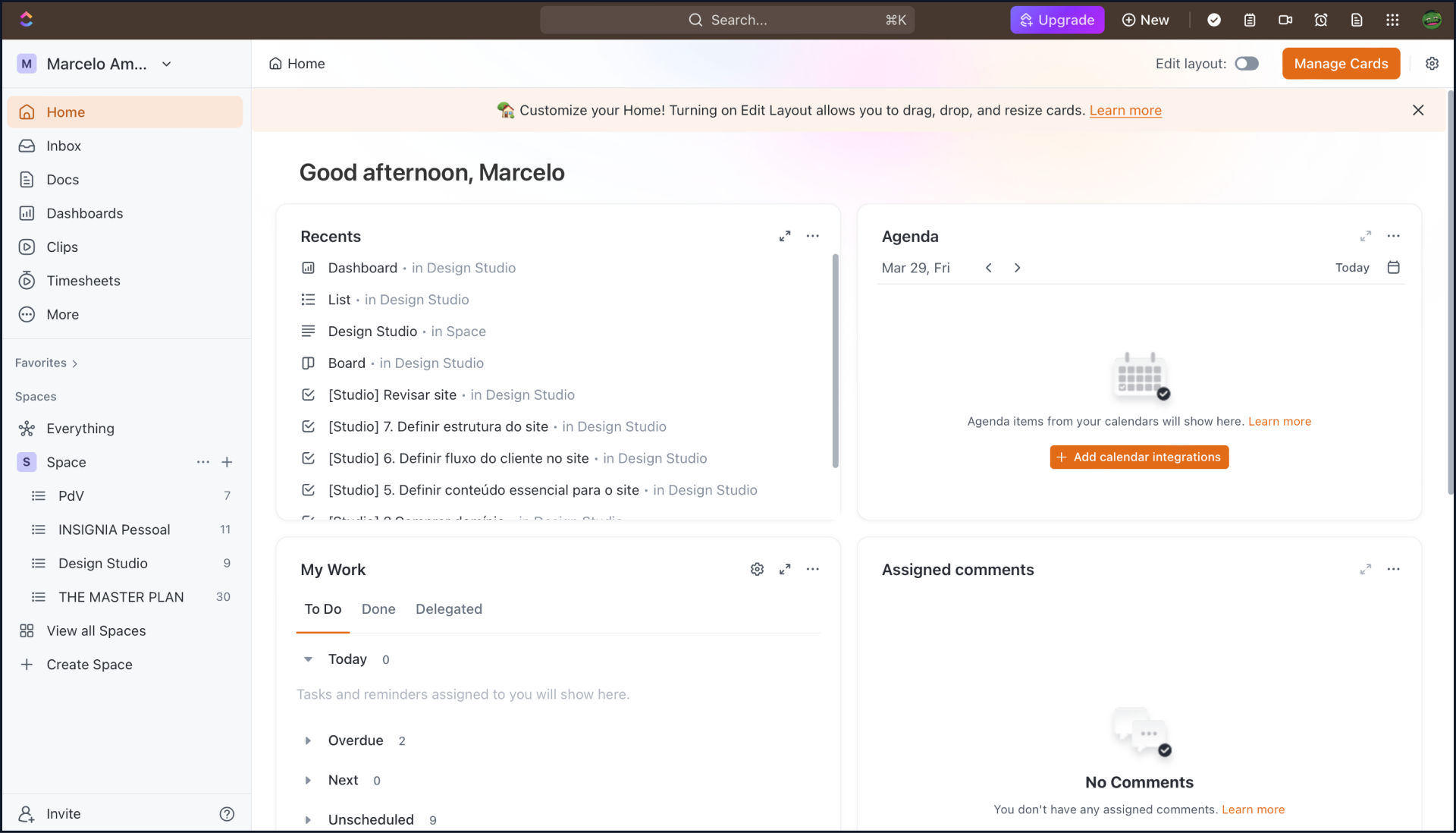
Clickup web app homescreen. Source: www.clickup.com
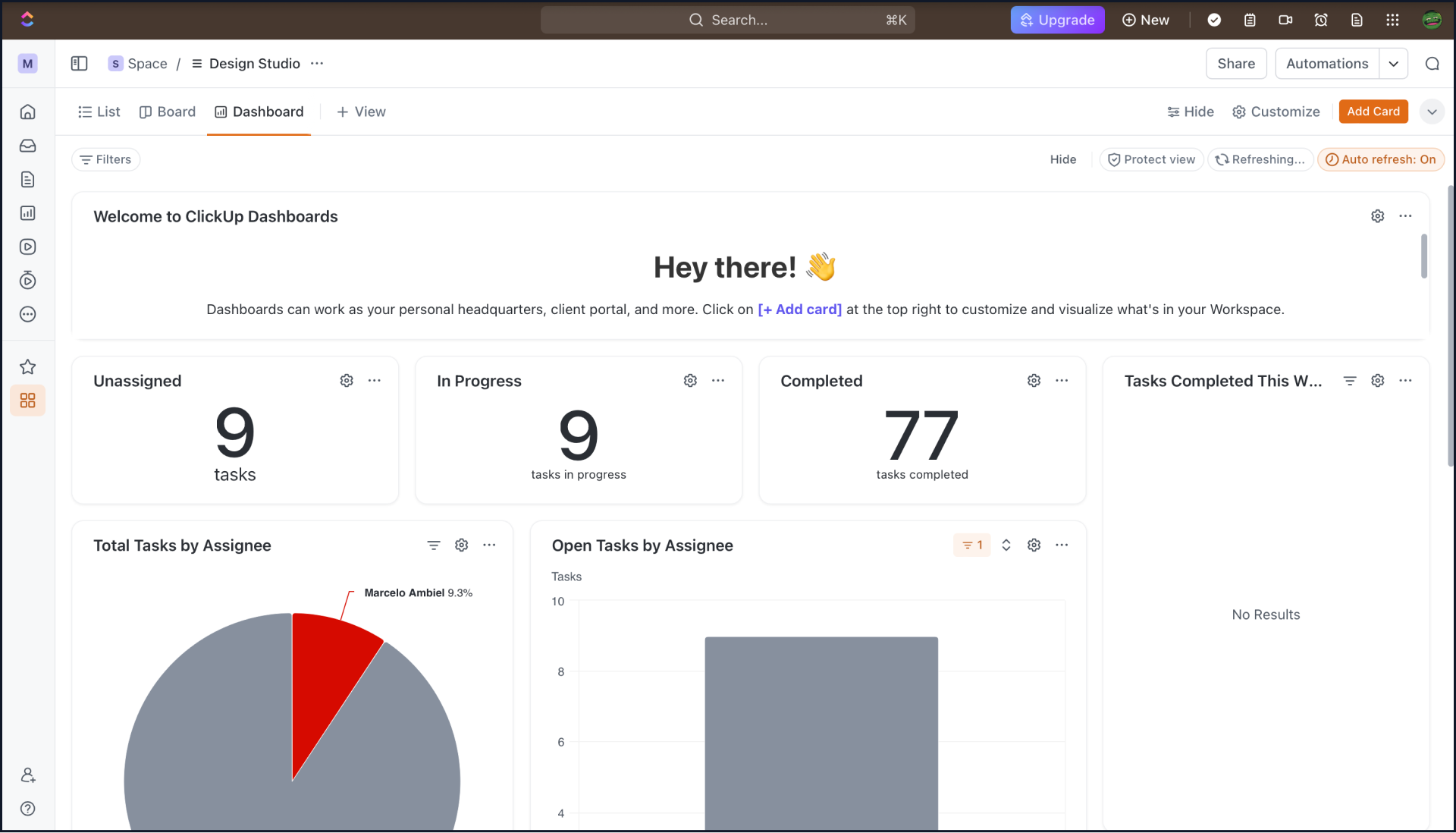
Clickup web app dashboard. Source: www.clickup.com
4 - Mapping the flow
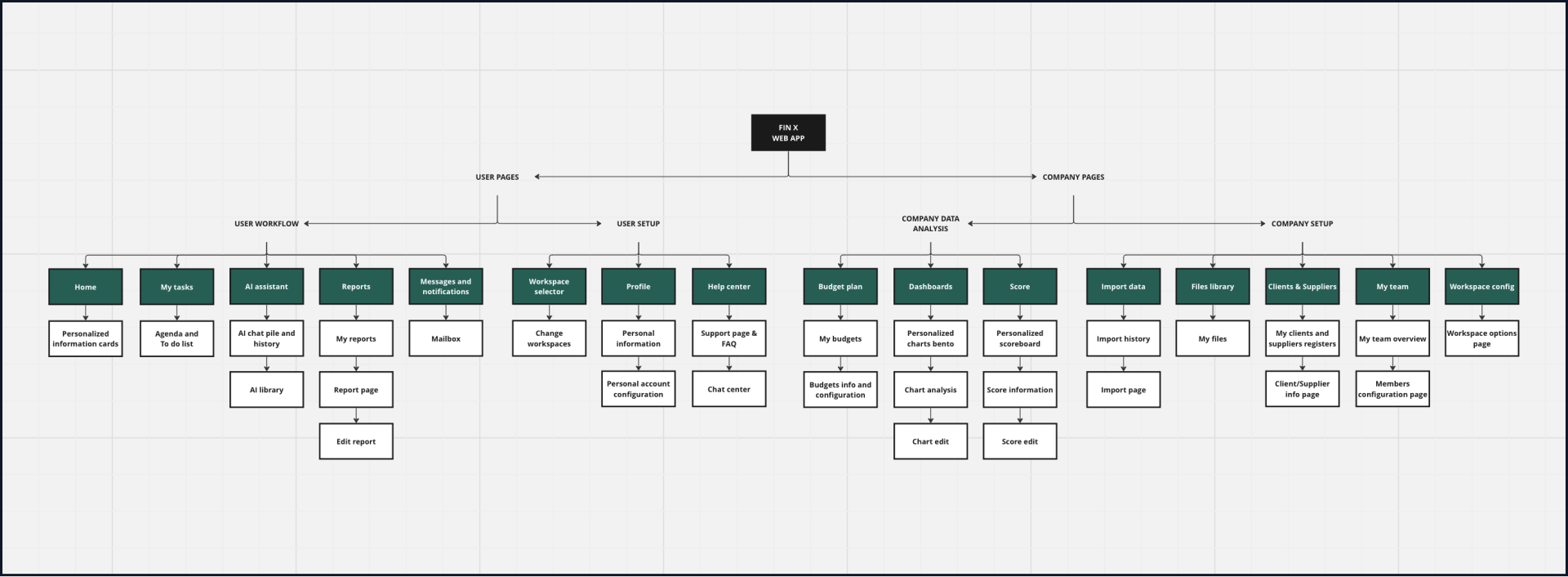
Flow chart organization for the Fin X intelligent finance tool. Source: Double Nice studio
Following the benchmark collection phase, I proceeded to construct a simplified flowchart delineating the organizational structure of the platform. To enhance clarity in visualizing the information architecture, the chart was segmented into two primary categories:
User pages: reserved for functionalities and configurations accessible exclusively to individual users within their respective accounts.
Company pages: dedicated to functionalities and configurations accessible within the workspace, permitting access to other users as well.
This approach facilitated the identification of priority pages for development, optimizing resource allocation within the constrained timeframe. The selected pages for focused design efforts comprised: Home page and its mobile version; AI assistant page and its mobile version; and Chart analysis page featuring AI assistant interaction.
5 - Designing the interface
With foundational elements in place, I initiated the design process by engaging in brainstorming sessions and swiftly sketching low-fidelity screens. Subsequently, I curated the most promising concepts to evolve into wireframes, annotating each with key features.
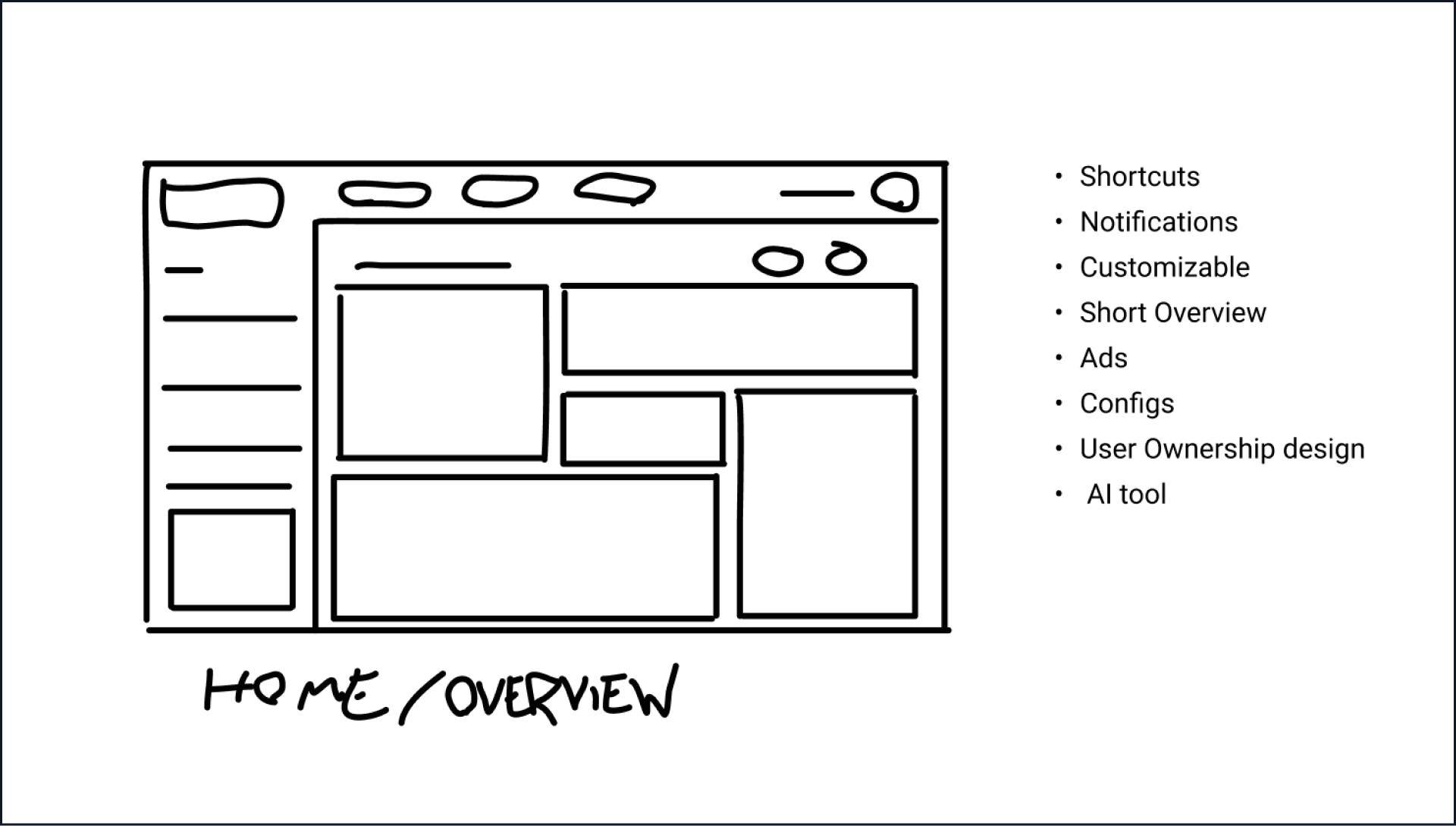
Fin X web app homescreen low fidelity concept.
Source: Double Nice studio
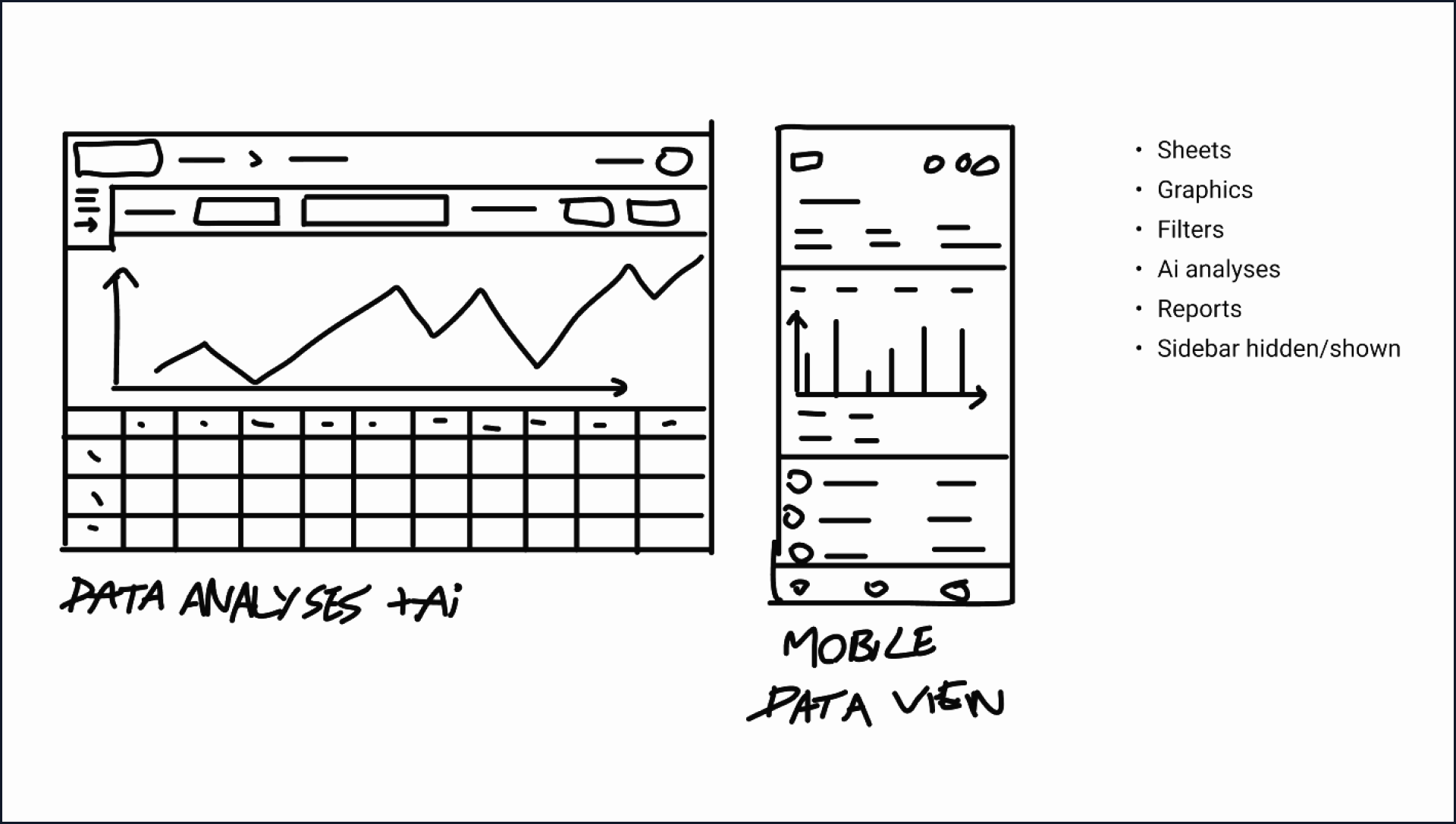
Fin X web app and mobile data analysis screen low fidelity concept. Source: Double Nice studio
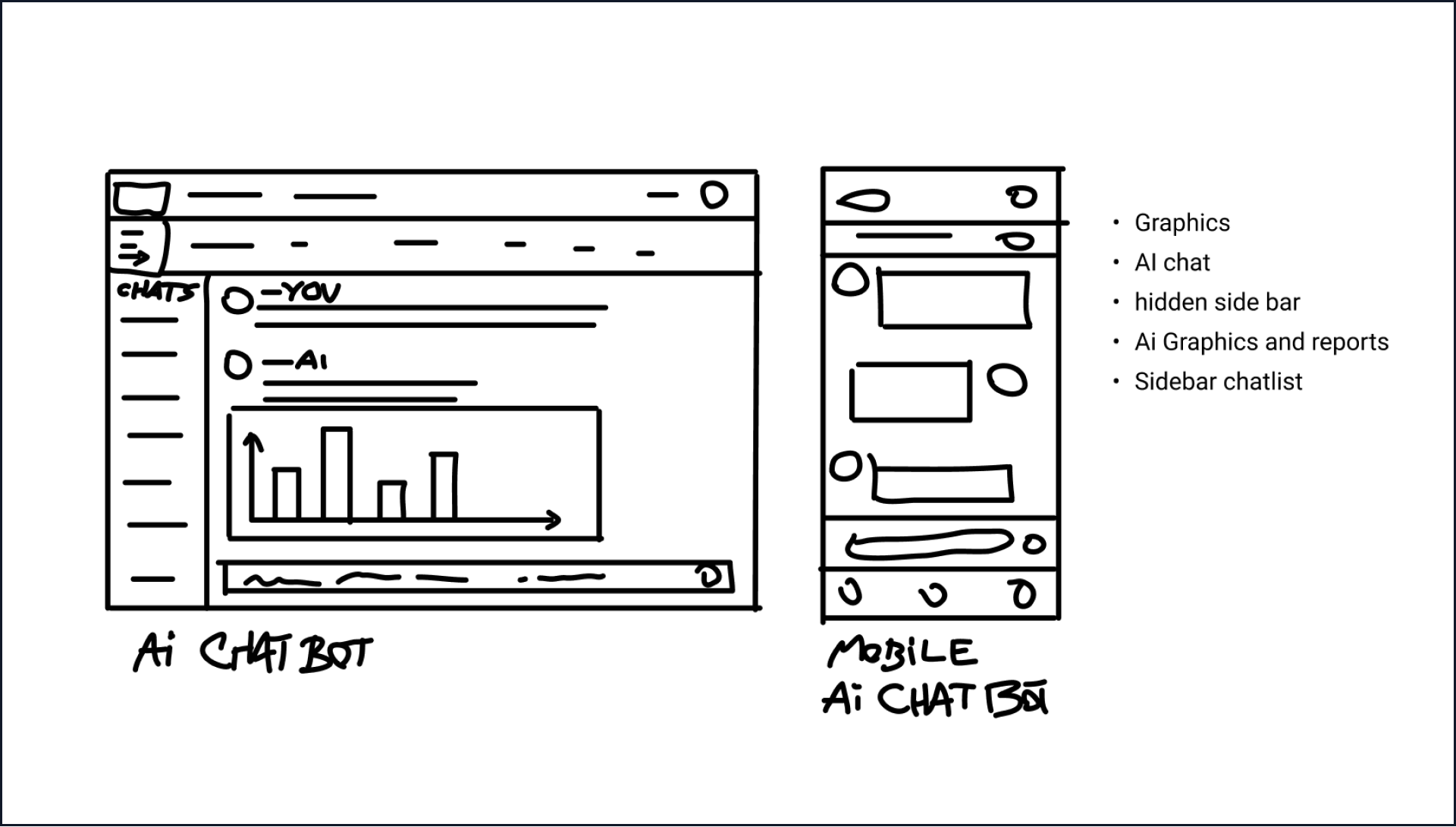
Fin X web app and mobile AI assistant screen low fidelity concept. Source: Double Nice studio
During the wireframing phase, emphasis was placed on structuring screens to closely resemble the final product, prioritizing layout and sequencing over precise dimensions and spacing.
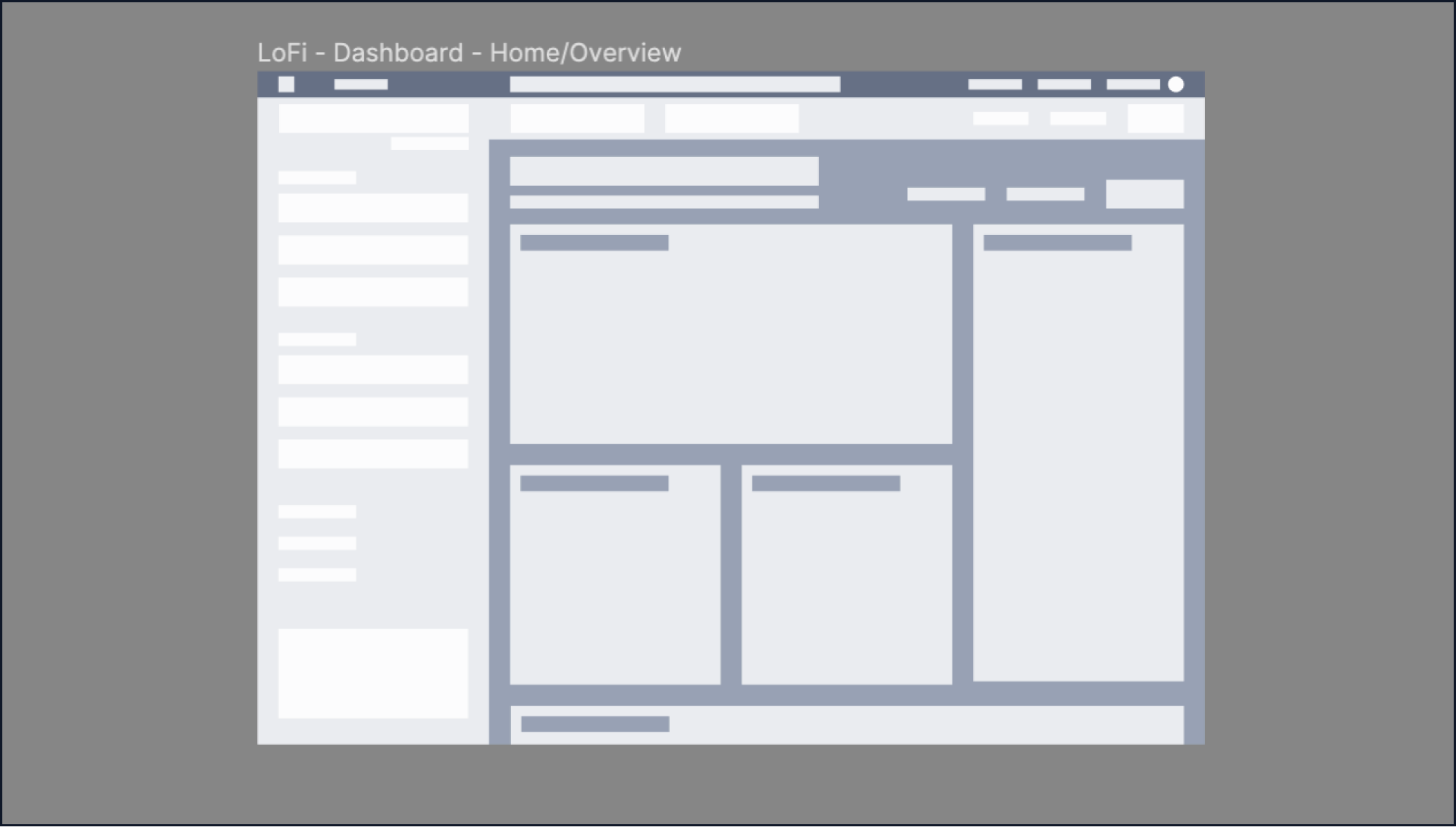
Fin X web app homescreen wireframe.
Source: Double Nice studio
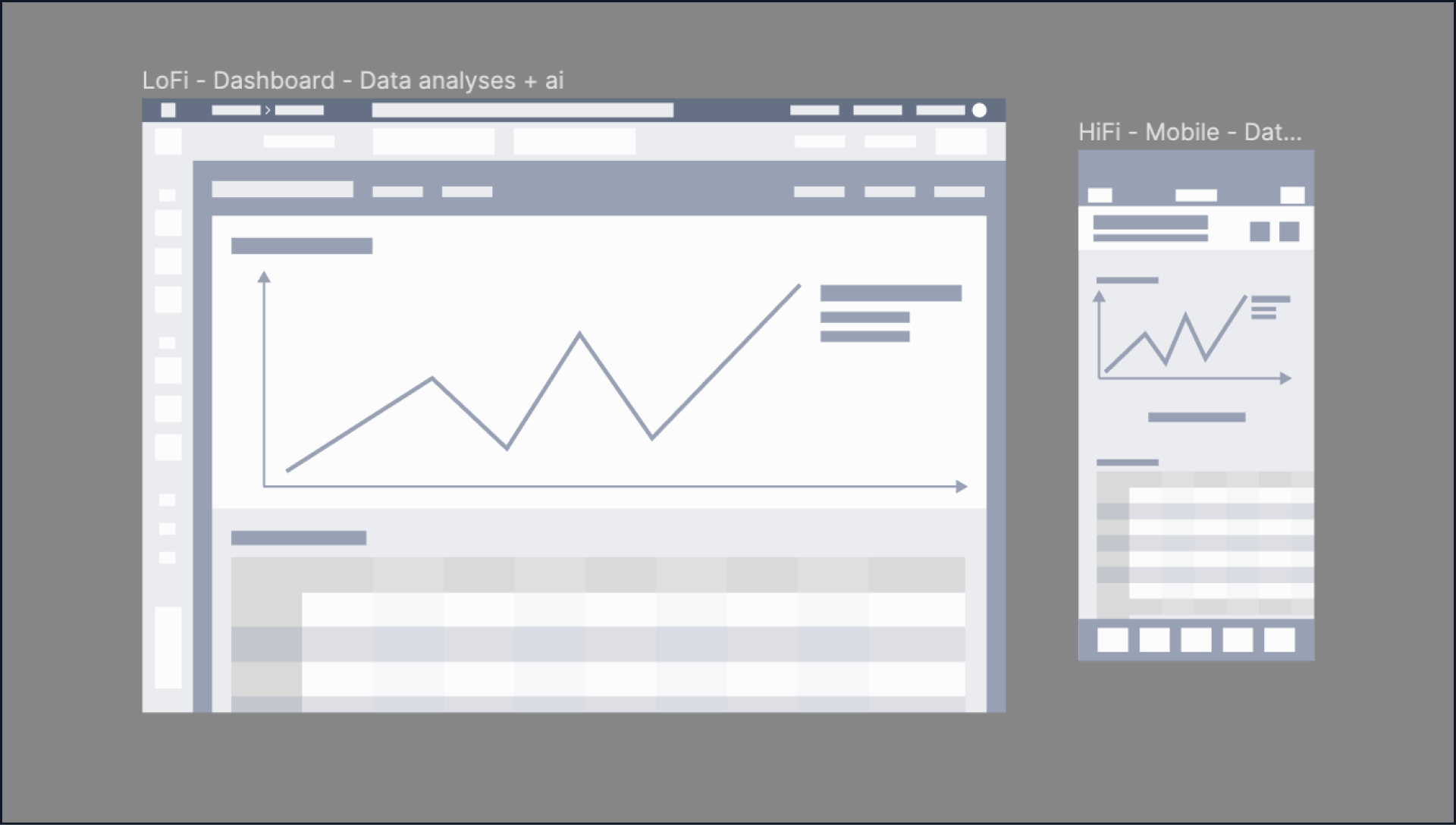
Fin X web app and mobile data analysis screen wireframe.
Source: Double Nice studio
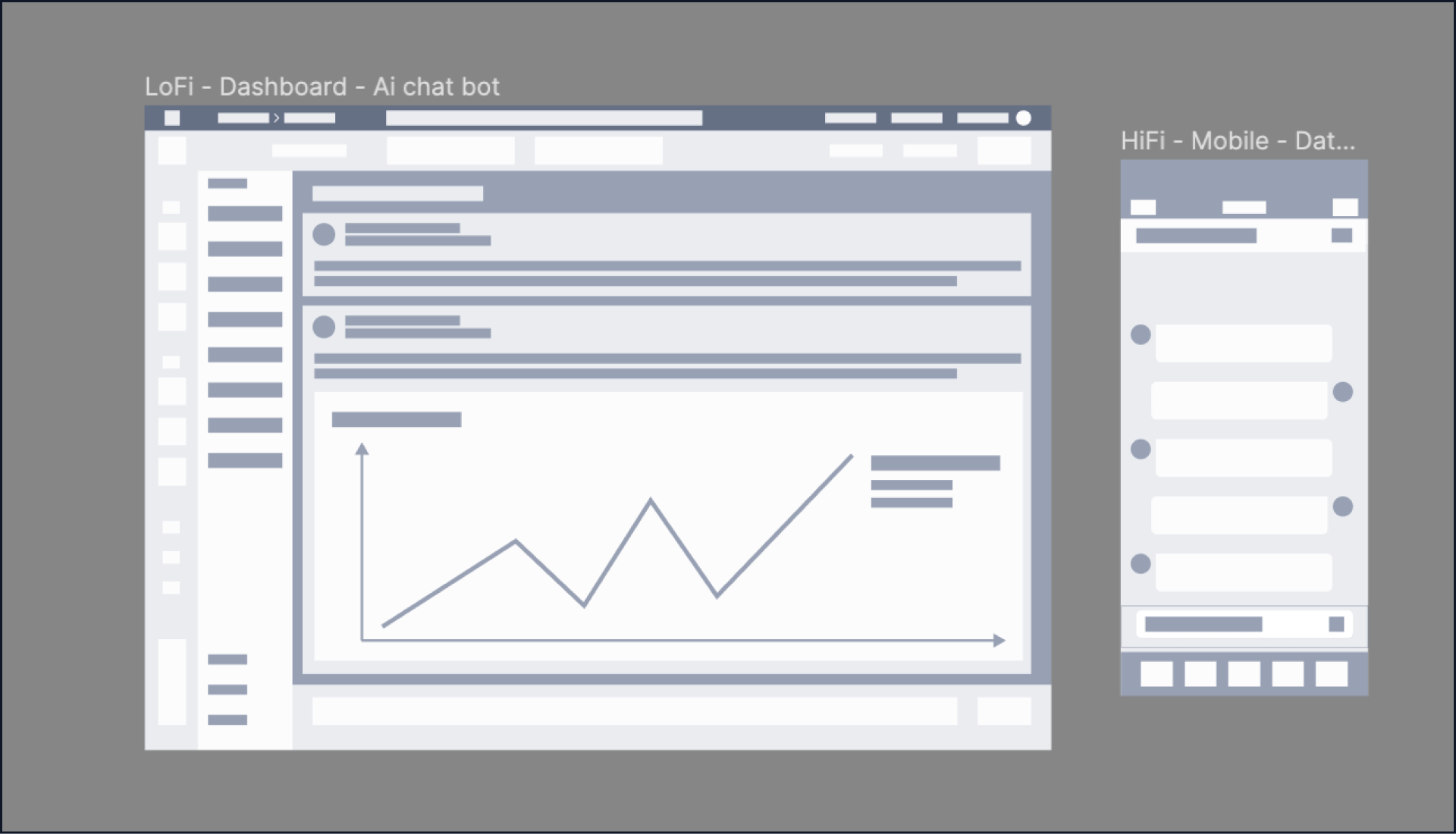
Fin X web app and mobile AI assistant screen wireframe.
Source: Double Nice studio
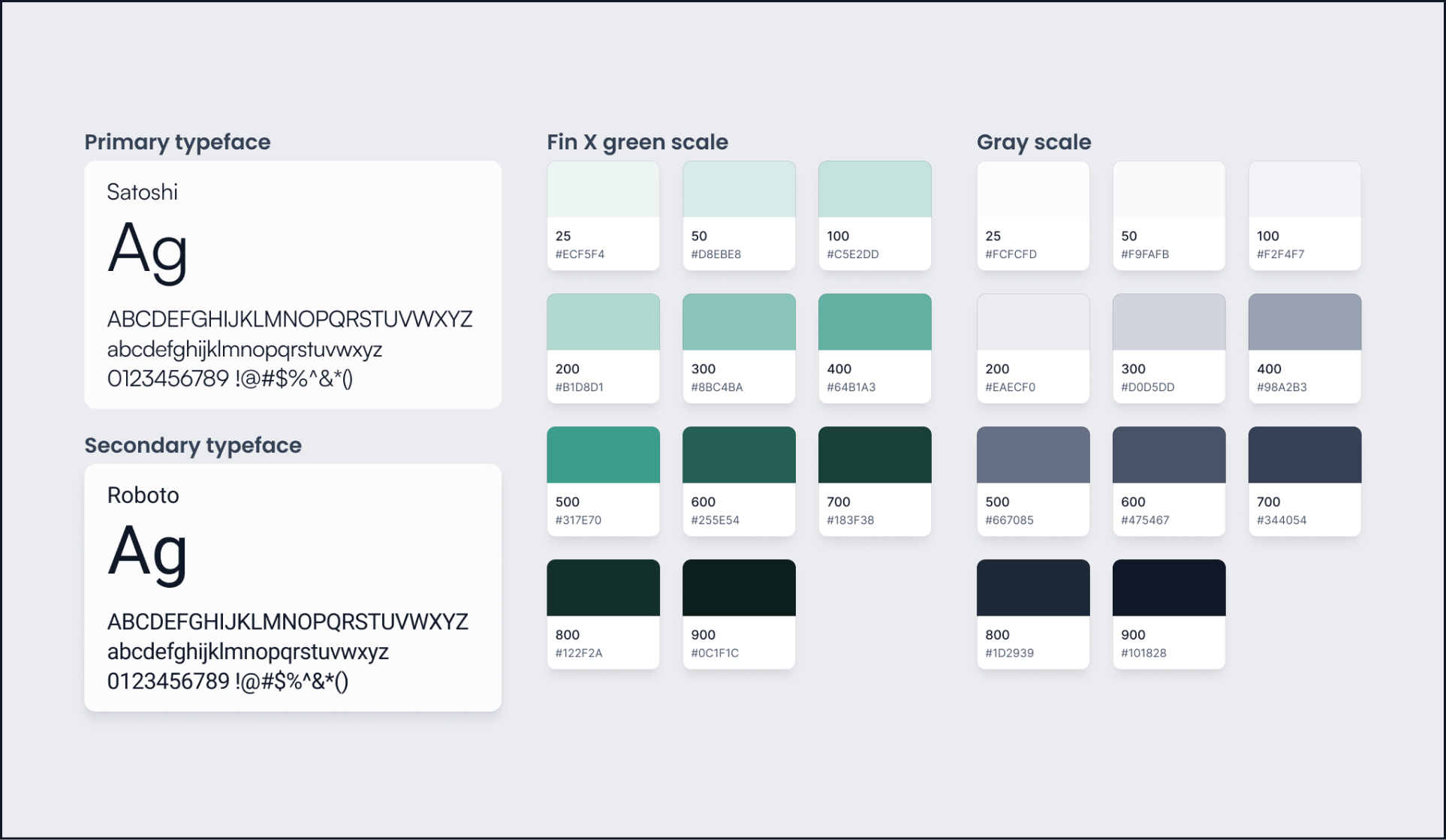
In defining the style guide, paramount importance was accorded to user accessibility, guided by adherence to the Web Content Accessibility Guidelines (WCAG).
The color palette was curated to evoke a modern, white-label ambiance, punctuated sparingly with Fin X's signature green accents. The friendly cold-gray tones fostered a conducive environment for work-related tasks.
Leveraging the established font hierarchy, comprising Satoshi as the primary typeface and Roboto as the secondary, ensured brand presence without compromising accessibility.
Fin X intelligent finance tool style guide.
Source: Double Nice studio
5.a - Homescreen
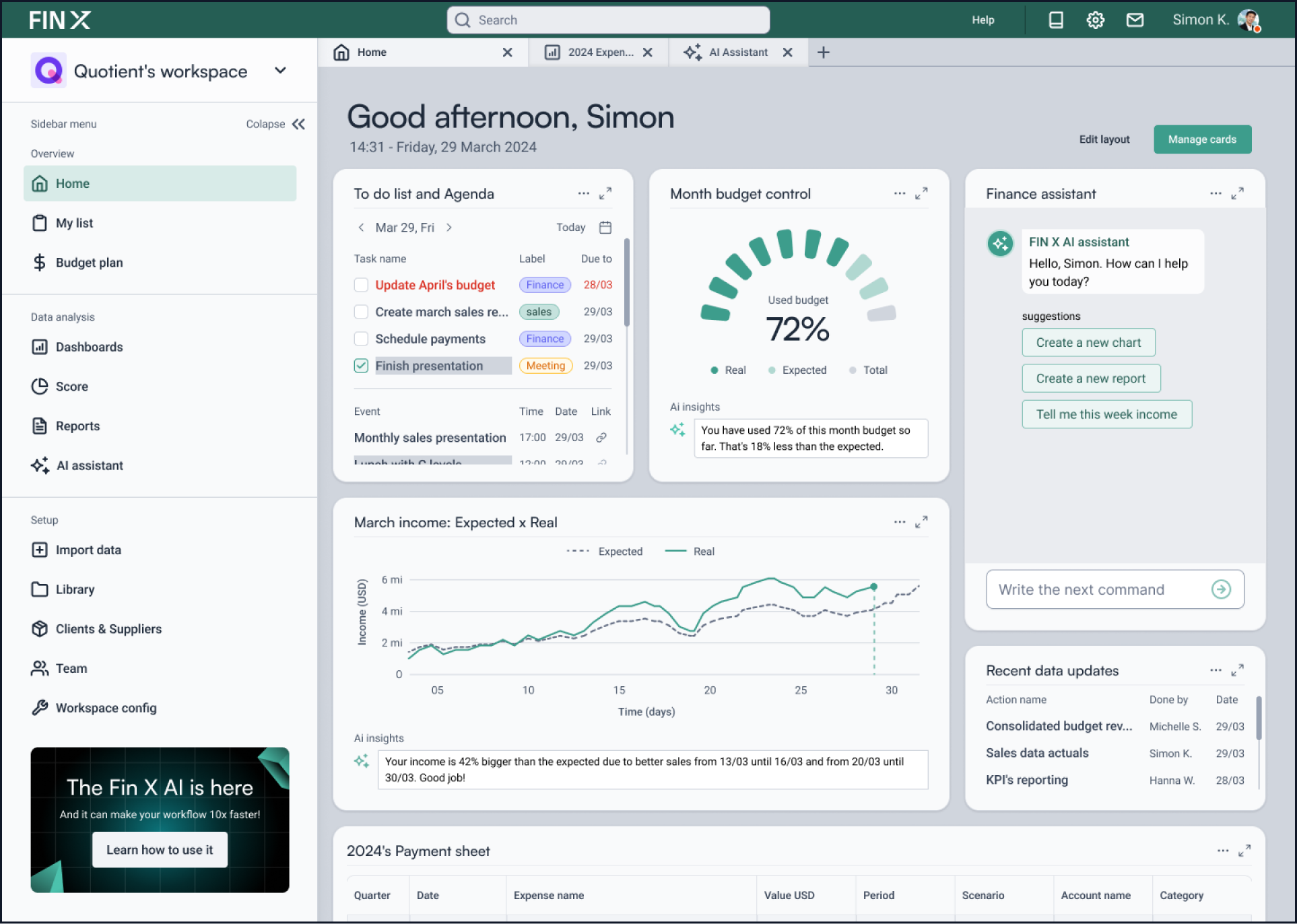
Fin X web app high fidelity homescreen
Source: Double Nice studio
Designed to provide users with a smart and personalized overview of their platform activities, the home screen features a welcoming display of the user's name.
Customizable layout and card options enhance the sense of ownership. Employing a bento design style, diverse information formats are elegantly showcased, including to-do lists, agendas, data trackers, recent updates, and AI assistant insights.
5.b - Data analysis screen
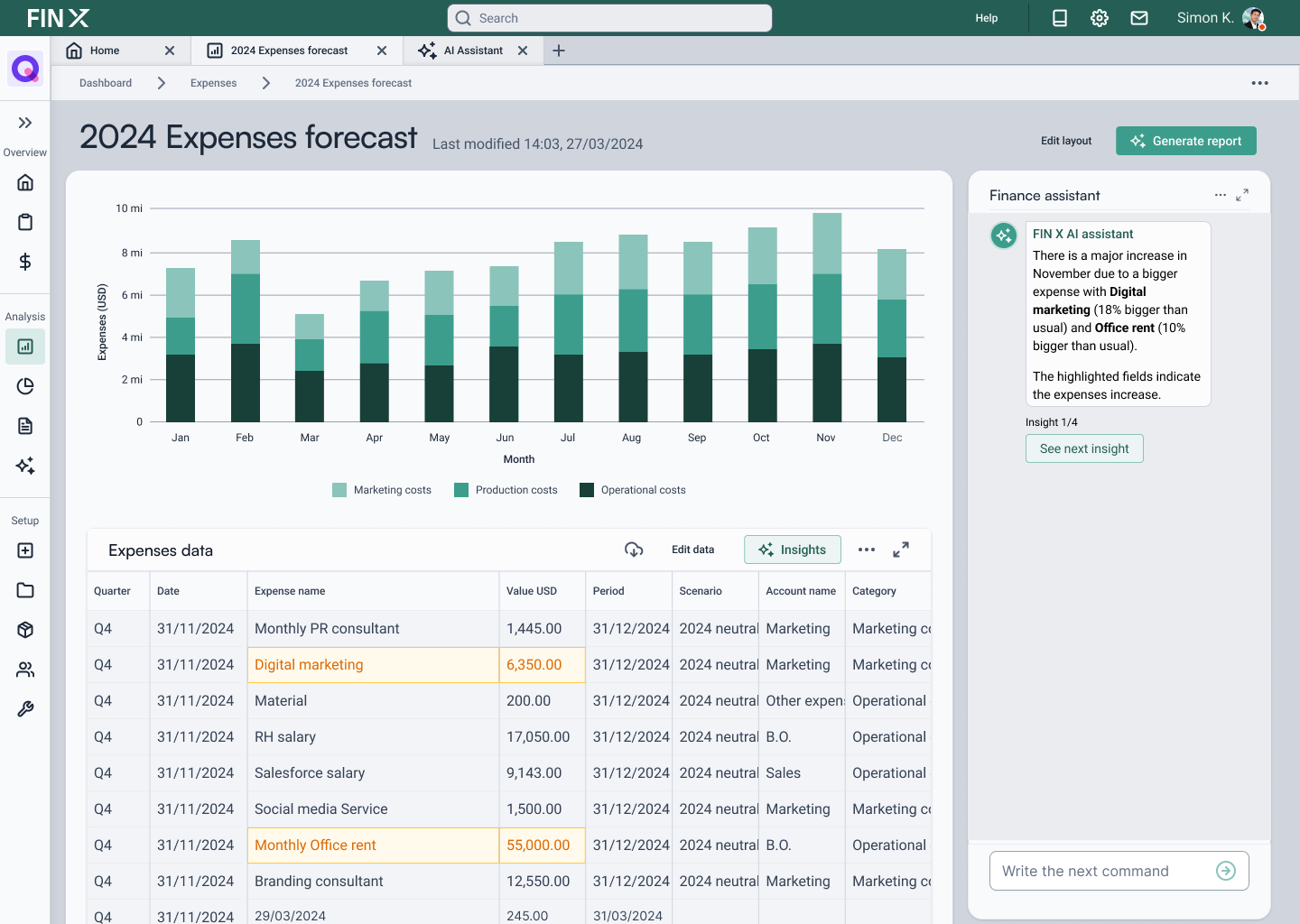
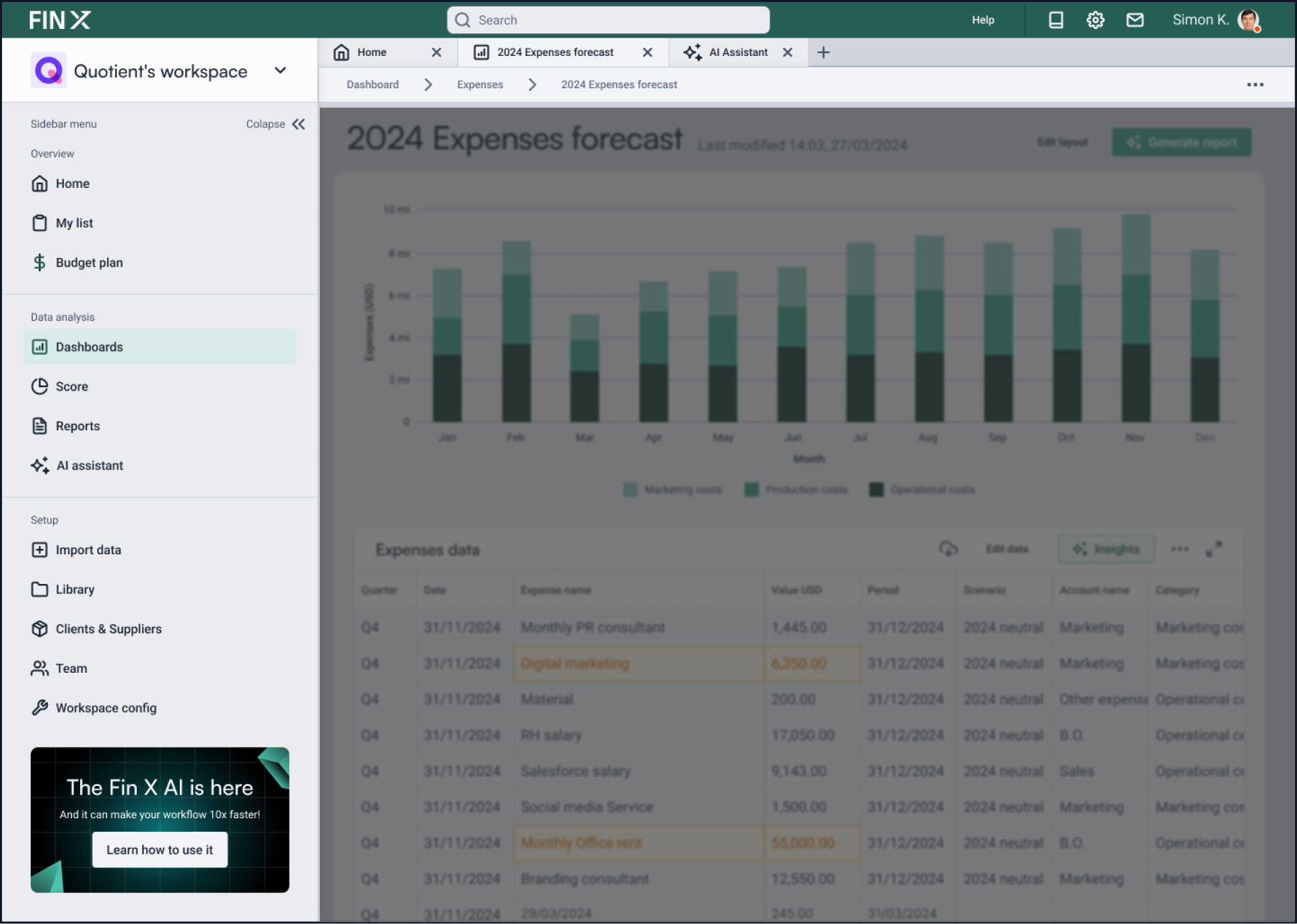
Fin X web app high fidelity data analysis screen. Source: Double Nice studio
This screen facilitates optimal data analysis through intuitive visualizations and customization options. Detailed file information, customization tools, and an AI report generator are prominently featured. The chart and spreadsheet offer versatile editing capabilities, complemented by AI insights accessible through natural language prompts.
Fin X web app high fidelity data analysis screen featuring AI assistant insights Source: Double Nice studio
5.c - AI assistant screen
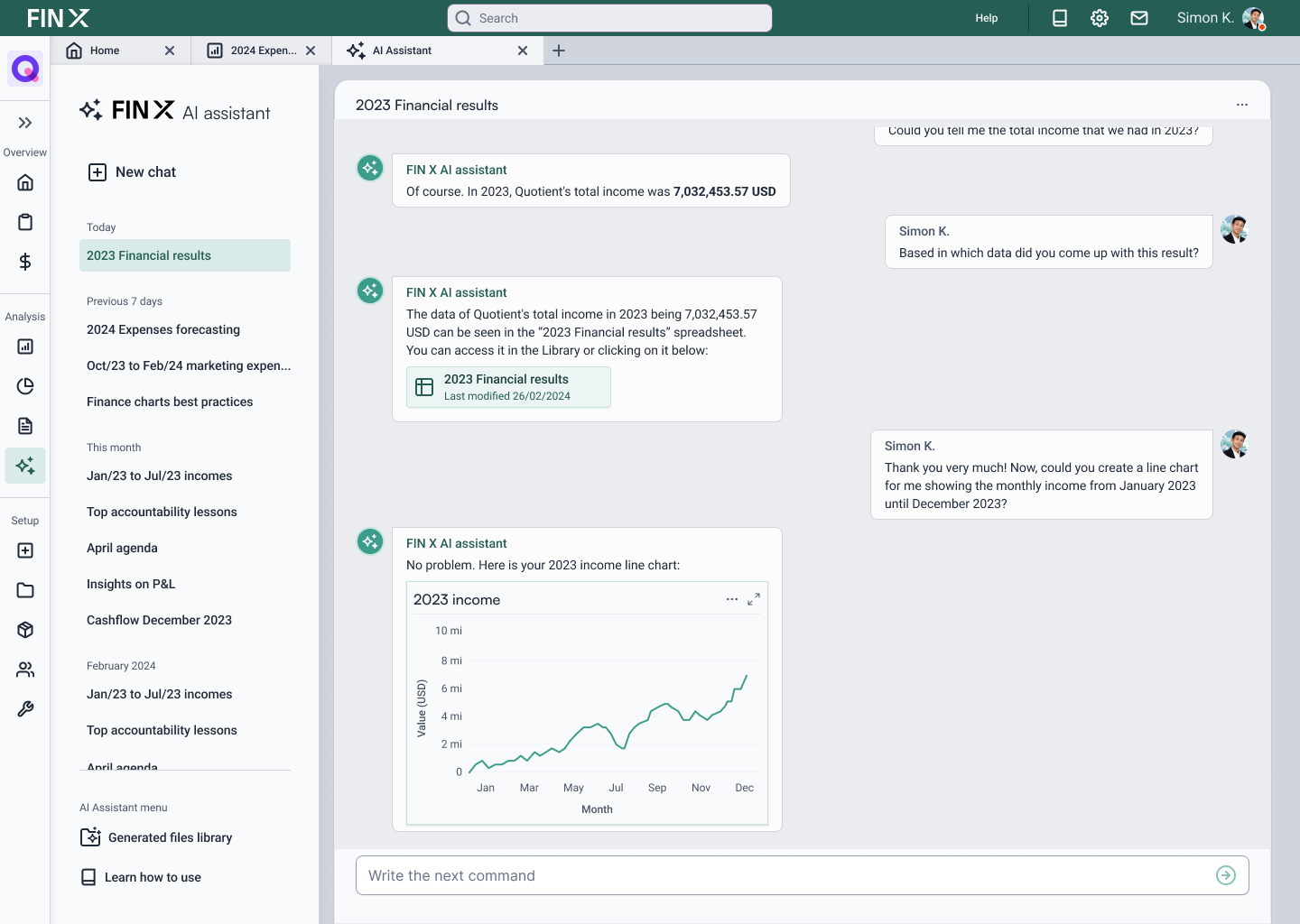
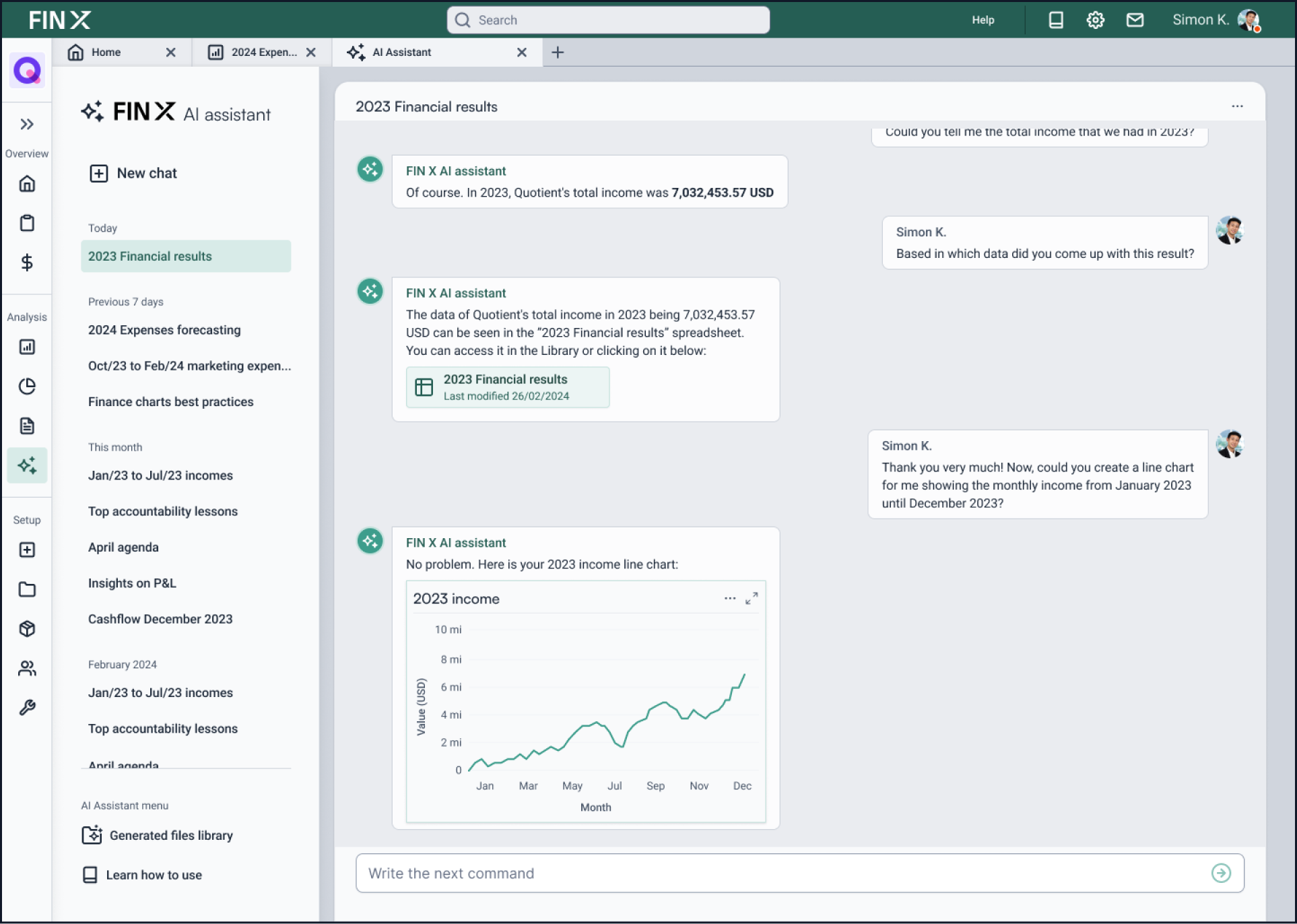
Fin X web app high fidelity AI assistant screen
Source: Double Nice studio
Central to the platform's value proposition, the AI assistant screen offers intuitive assistance through natural language commands. Examples demonstrate its capability to provide calculated data, share relevant files, and generate charts seamlessly.
User-friendly interface design, inspired by established AI chat tools, expedites the learning curve. A side menu enhances navigation and provides quick access to chat history, generated files and tutorials.
5.d - Navigation hub
Fin X web app high fidelity navigation hub detail.
Source: Double Nice studio
Navigation elements are categorized into three menus for streamlined user experience. The top menu encompasses global platform and user account features. The side collapsible menu organizes platform tools into three subgroups based on functionality. Navigation tabs facilitate easy file management, allowing users to navigate between multiple open pages effortlessly.
5.e - Mobile screens
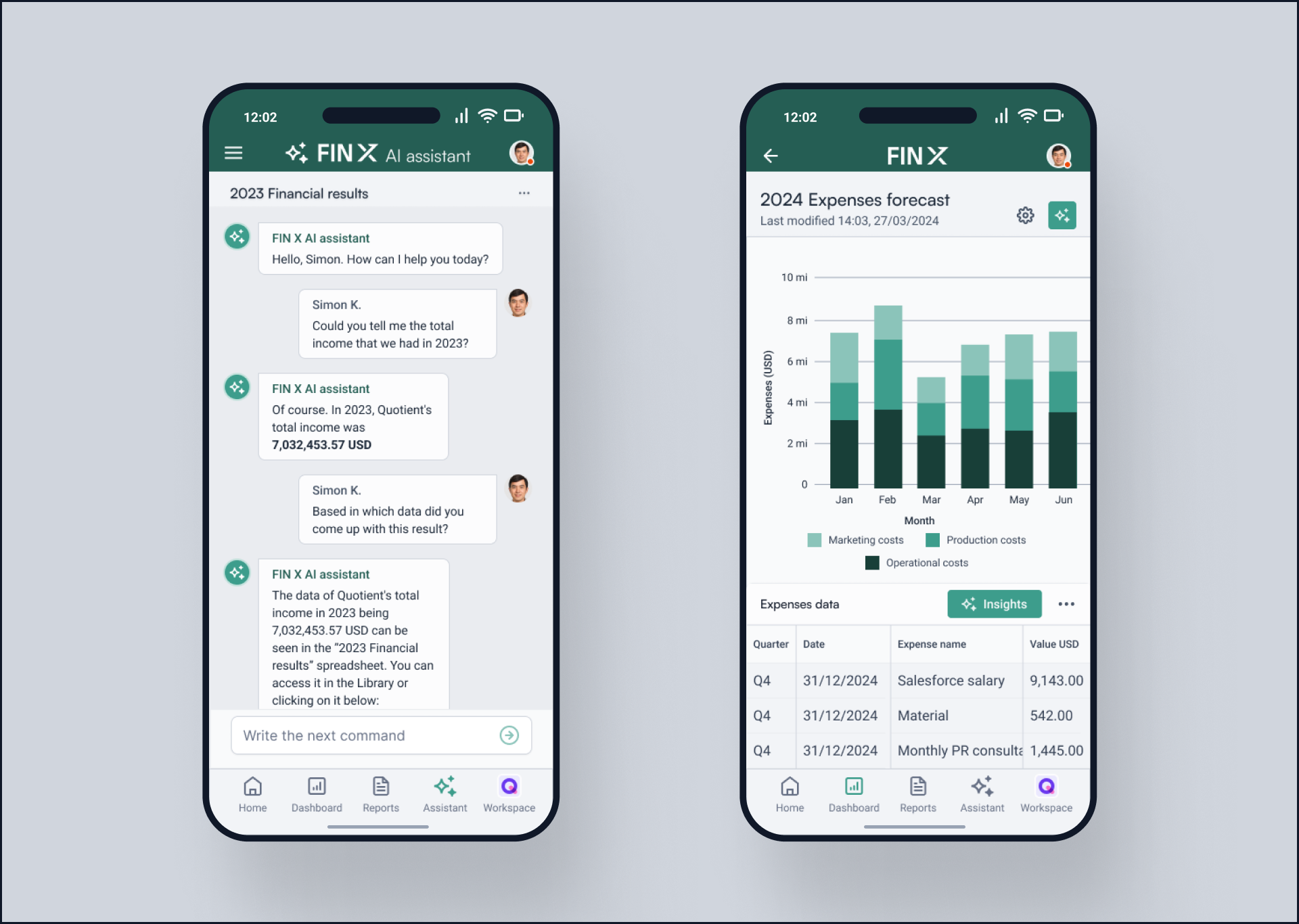
Optimized for on-the-go usability, the mobile version offers streamlined access to essential features, including data visualization, AI chat, report pages, and configuration options.
A simplified bottom navigation bar replaces the side menu, ensuring intuitive navigation and quick access to crucial functionalities.
Fin X web app high fidelity navigation hub detail. Source: Double Nice studio
6 - Prototyping interactions
The prototype flow was meticulously crafted to showcase seamless interactions between the designed interfaces and their core functionalities.
A comprehensive demonstration of the prototype flow is encapsulated in the following video, providing a dynamic overview of the user journey and interface responsiveness.
Fin X web app high fidelity prototype demonstration. Source: Double Nice studio
7 - Presentation design
The culmination of the project entailed the creation of a compelling presentation showcasing the meticulously designed product.
Mirroring the workflow employed in product design, the presentation design process commenced with thorough research and benchmarking to gather inspiration from exemplary digital product presentations.
Guided by Fin X's input, a curated list of 10 exemplary presentations served as foundational references.
Benchmark examples Fin X provided. Source: Fin X team
Drawing insights from these benchmarks, the presentation's content was meticulously organized, and various formats and structures were explored to effectively convey key information.
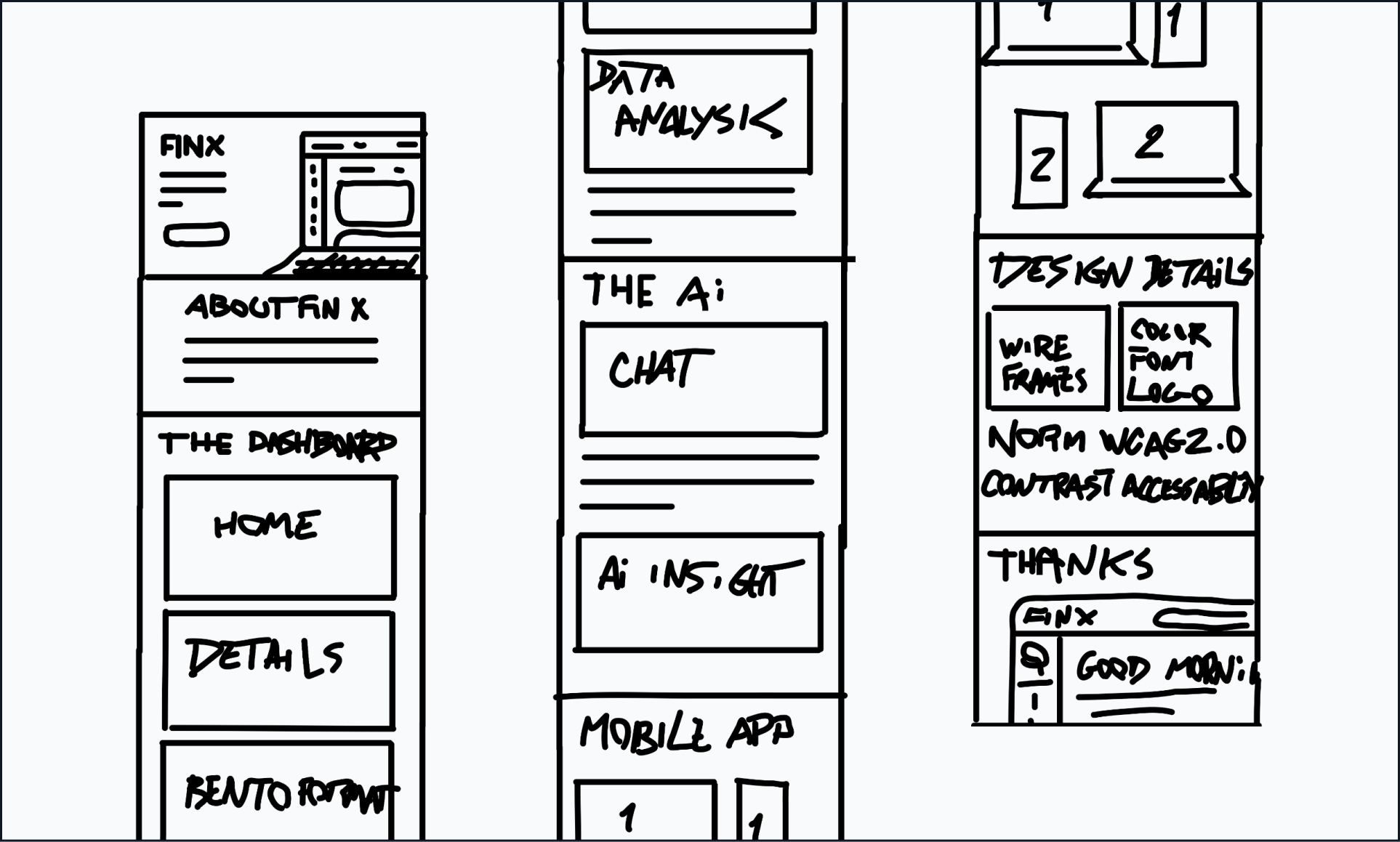
Following rigorous deliberation, the most impactful formats were selected, and a comprehensive sketch of the presentation was crafted.
Fin X intelligent finance tool presentation sketch. Source: Double Nice studio
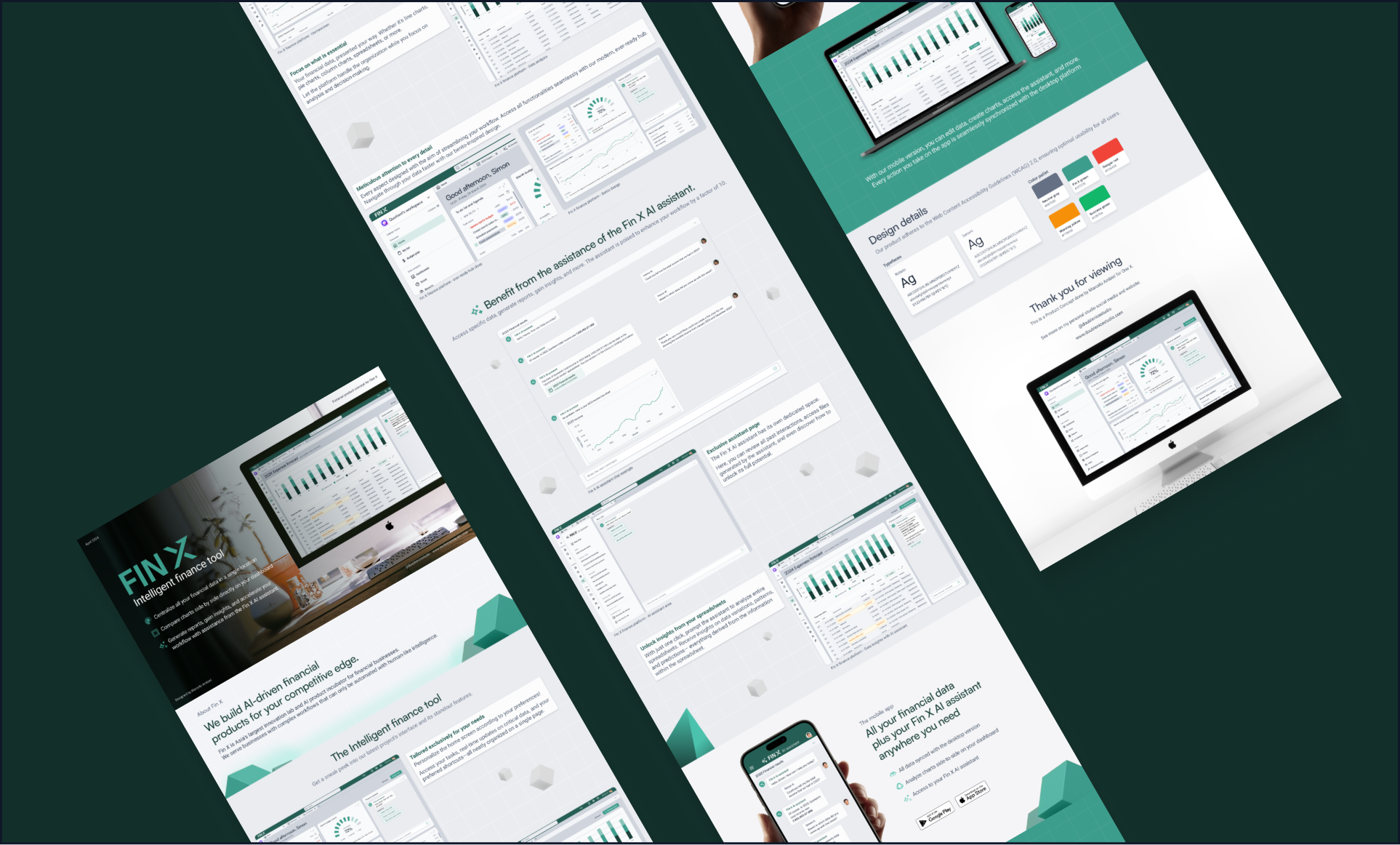
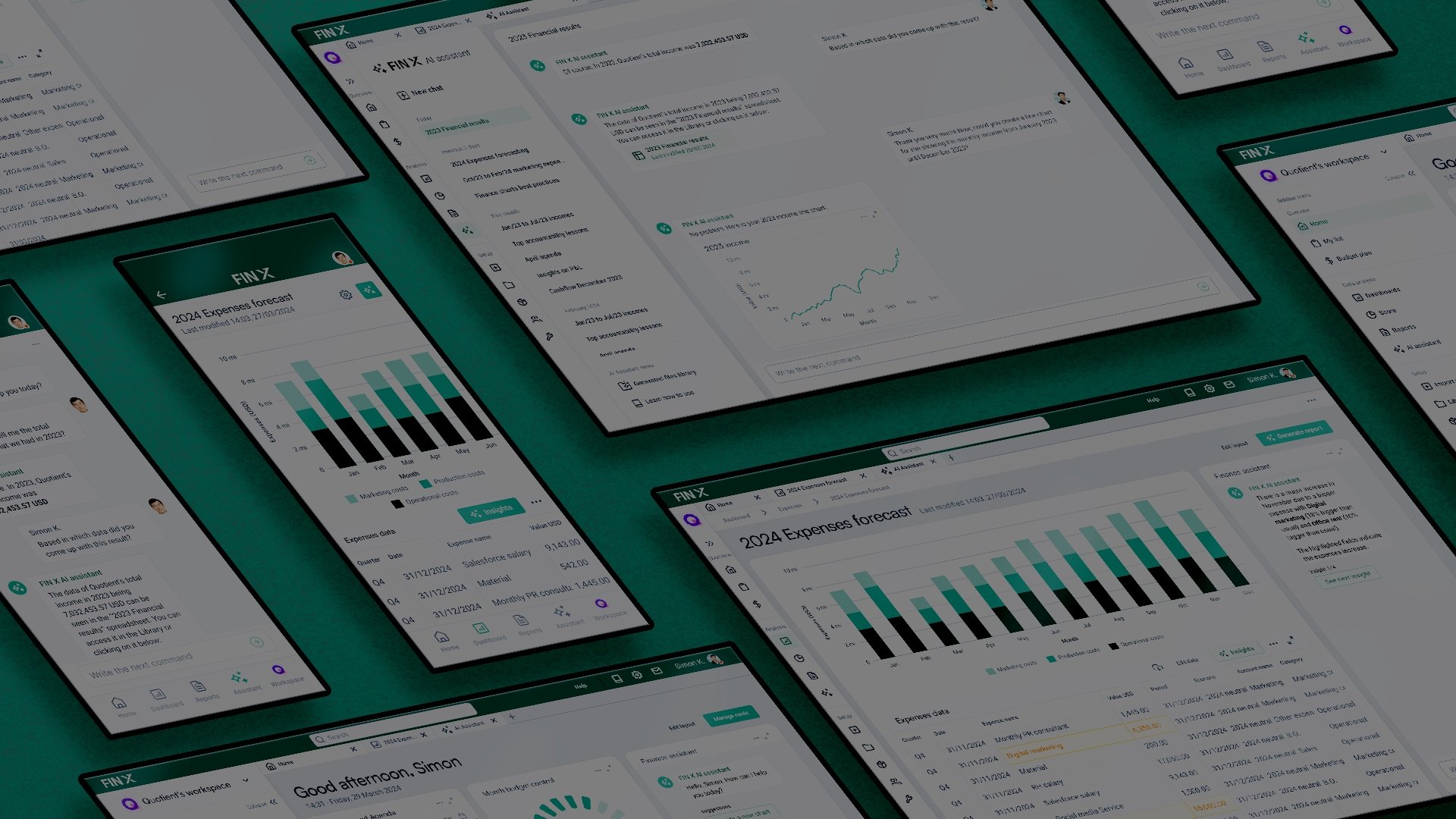
In the final phase, the presentation was meticulously designed in alignment with Fin X's brand guidelines.
Centered on the target audience, the content was tailored to underscore the product's features and usability, ensuring clarity and resonance with the intended audience.
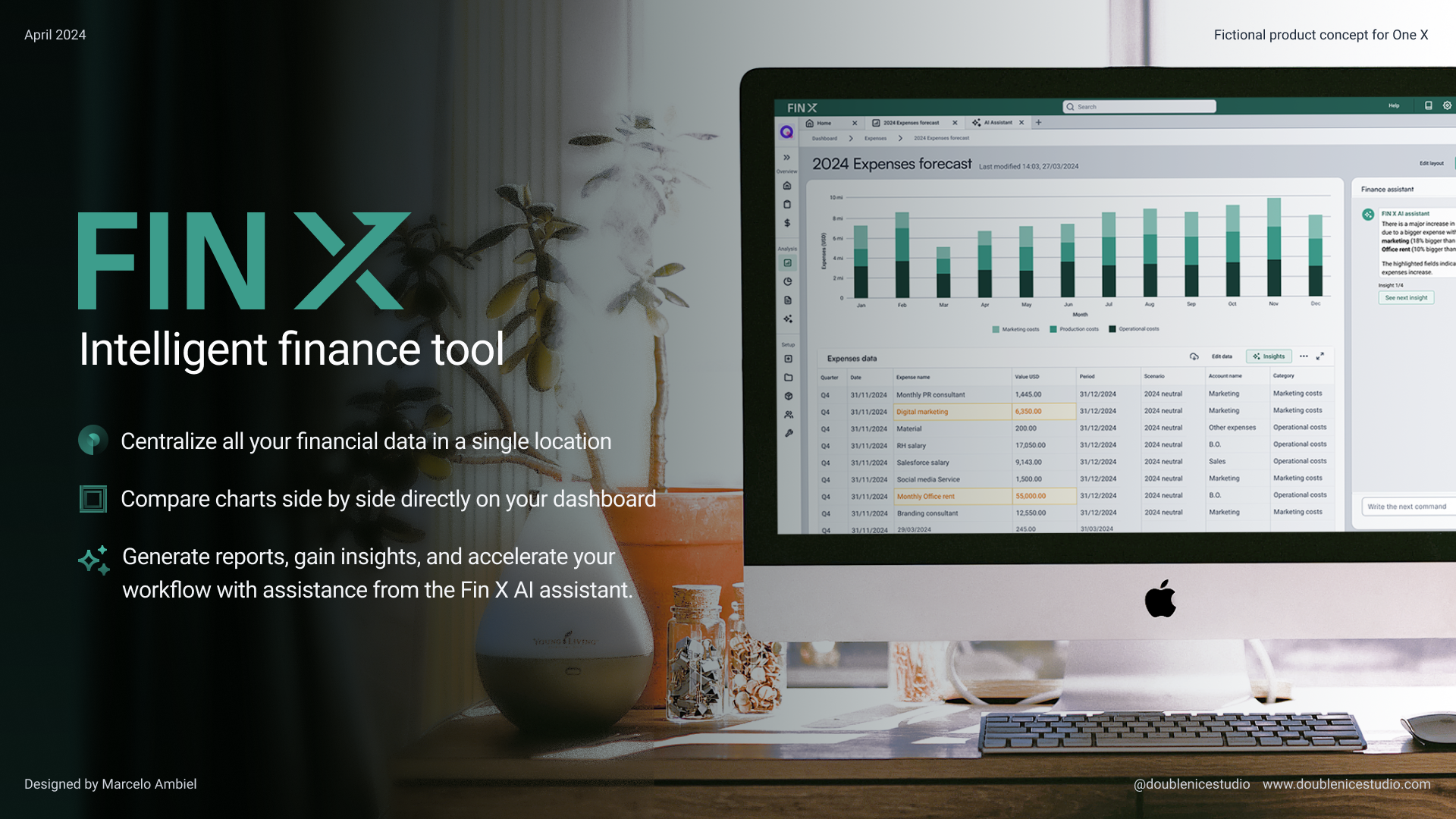
Fin X intelligent finance tool presentation final version. Source: Double Nice studio
8 - Conclusion
My collaboration with Fin X resulted in a transformative digital solution characterized by meticulous planning, innovative design, and unwavering dedication.
From problem framing to flow prototyping, each phase showcased a harmonious blend of creativity and functionality.
With an intuitive interface and AI-driven insights, the Fin X finance platform stands poised to revolutionize financial navigation.
And you, are you ready to embark on your own journey of digital transformation?
Let's collaborate to bring your vision to life!
Whether you're envisioning a groundbreaking new product or seeking to enhance an existing one, I'm here to partner with you every step of the way.
Contact me today to discuss how we can turn your ideas into reality.